Story map, именуемый в дальнейшем по-русски “карта истории” — это новый тип дизайнерского документа, на котором в общих чертах отображается глобальная идея опыта взаимодействия с вашим продуктом.
Хорошая карта истории — это золотой билет, который объединит вашу команду, обеспечит поддержку руководителя и поможет вам попасть на заветный корабль.
Карта истории находится на границе между раскадровкой и картой сокровищ и связывает ценность и функциональность вашего продукта с теми радостными эмоциями, которые испытывают люди при его использовании. Карта истории— это зарисовка UX-потока, которая не ставит его в строгие рамки, а скорее передает суть идеи и эмоциональный посыл, не касаясь деталей раньше времени.
Хорошая карта истории в общих чертах передает возможности вашего проекта.
Карта истории иллюстрирует, как работает ваш продукт и почему он важен, но самое главное — она не расписывает в деталях финальный дизайн, UI или логику UX. Тем не менее, она доноситвидение продукта и выступает неким правилом, на основании которого команда может принимать более качественные и быстрые решения.
Хорошая карта истории служит механизмом для принятия решений.
Карта истории — это не черновик. Это скорее инструкция по эксплуатации, которая позволяет убедиться, что все решают одну и ту же проблему, разрабатывают один и тот же продукт и основываются на одной и той же информации при принятии решений.
Боритесь с искушением сразу приступить к проектированию настоящего UI. Иначе вы раньше времени вынудите себя окунуться в финальную стадию полирования каждого пикселя.
Макет может подождать. Сначала нужно выстроить историю.

Карта истории передает всю срочность и прелесть ключевой идеи, при этом не предполагая, что вам (и всем остальным) уже известны все ответы. Иными словами, это такой скетч имеющий определенную цель, который может лечь в основу реальных UX-потоков, макетов, производственных циклом и инженерных планов. Это план, а не список инстукций. И хотите честно? Это настоящее золото.
Распечатайте карту истории и носите ее везде с собой, словно вы капитан, ведущий свою банду по карте сокровищ. Когда вы будете обсуждать свой проект с дизайнерами, инженерами и product-менеджерами, они смогут указывать на одни и те же элементы в одно и то же время и объяснять, в чем они видят проблему и как собираются ее решать.
А еще, когда ни с того ни с сего зайдет директор и спросит: “Как дела по проекту?”, вы сможете просто вручить ему карту истории, чтобы ему с первого взгляда стало ясно что именно происходит.

Как сделать карту истории
Существует два основных типа карт истории: путешествие имодель солнечной системы. Я бы добавил еще два стиля: карта-гибрид и карта-результат, которая показывает как можно применить существующий метод к другим вашим работам.
Путешествие
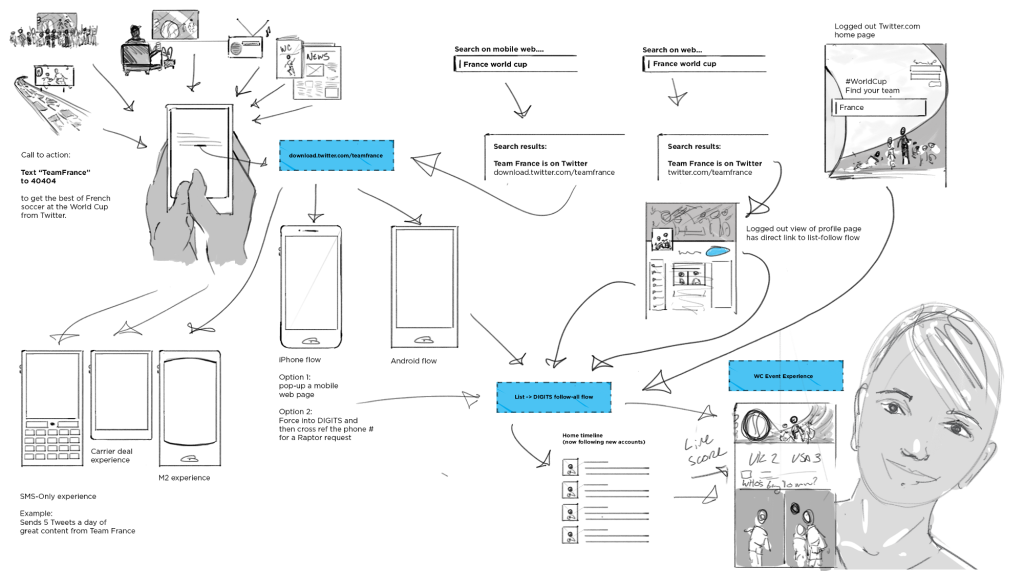
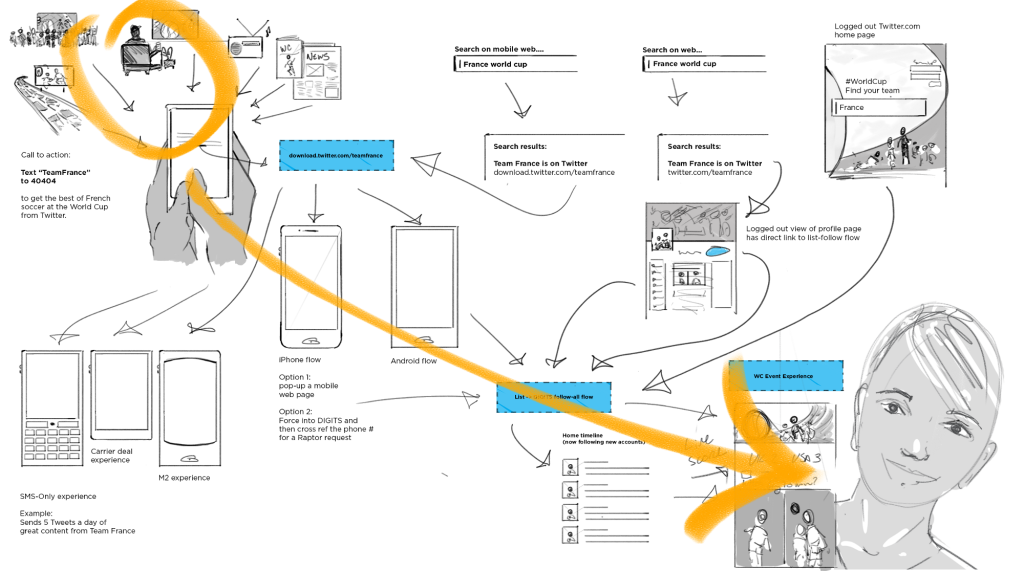
Карта истории типа “путешествие” начинается с представления человека в его начальном эмоциональном состоянии, а заканчивается измененным состоянием.

В примере выше изображен опыт взаимодействия с Твиттером во время недавнего чемпионата мира. Человек начинает смотреть чемпионат по телевизору, а в итоге оказывается подключен к живому и разнообразному сообществу фанатов, звезд и энтузиастов — и все это через поток регистрации по СМС, который я назвал “text-to-join”.
Можно долго обсуждать, как на деле работает продукт изображенный здесь (чего я не будут сейчас делать), но основная идея вот в чем: мы дали людям возможность напрямую сообщить нам, что им понравилось, и затем предложили им специальную версию Твиттера прямо на их телефонах посредством СМС — и все это на основании их заинтересованности.

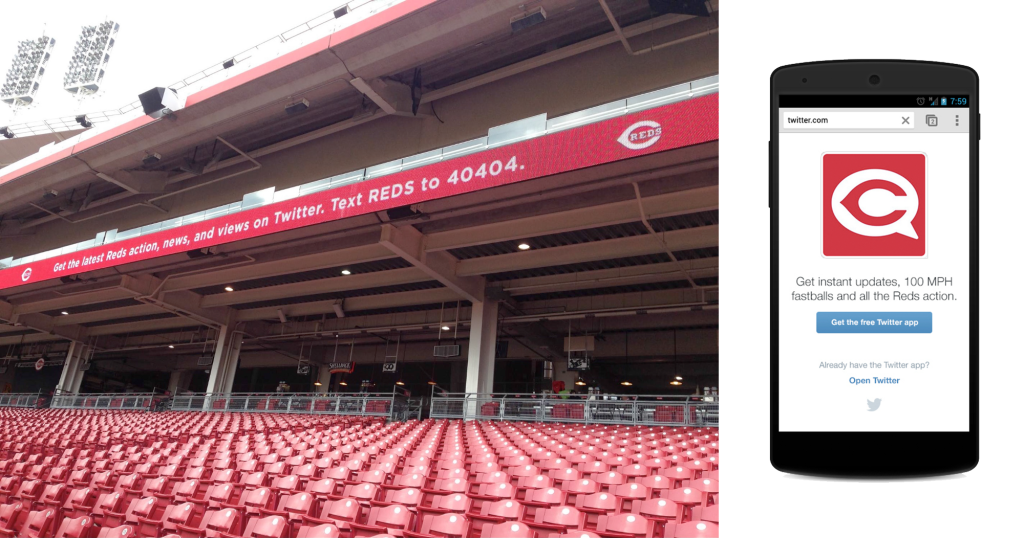
Этот механизм, как показывает практика, просто великолепен и может быть использован для множества целей. Как пример составления карты истории я использовал чемпионат мира, но это сработает и для других проектов. Выше вы видите пример того, как это сработало с Cincinnati Reds.
Наличие карты истории помогло нам найти решение быстрее.
Конечно, есть вероятность, что команды Твиттера, работавшие над этом проектом, и без карты дошли бы до конечного опыта взаимодействия. На самом деле у нескольких команд даже были похожие идеи, но они смотрели на них с разных углов.
Команды еще даже не объединились для совместной работы работы, а мы при помощи карты истории уже смогли найти решение. Это помогло нам работать вместе.
Как только появилась карта истории, у всех появилась возможность ссылаться на единую базу информации, и идеи каждого члена команды теперь вписывались в общую концепцию опыта взаимодействия.
Имея на руках карту истории, мы могли работать как единая команда, а не пять разных департаментов. Маркетинг, бизнес-разработчики, product-менеджеры, дизайнеры и инженеры — у них у всех, естественно, была собственная дополнительная документация по этому проекту, но их всех объединила карта истории.
Инженеры даже нашли способ передавать код в рамках нескольких похожих проектов — все потому, что мы постоянно обсуждали всю картину целиком, хоть каждый и прорабатывал детали. И, возможно, карта в какой-то мере помогла нам повысить эффективность (и в нескольких случаях указала на слабые места, которые, как оказалось, требовали доработки).
Наконец: карта истории повысила шансы на получение положительного ответа и дальнейшей поддержки от руководства. Оно и понятно, ведь согласитесь — приятнее смотреть на карту сокровищ и демо, чем на таблицы и голый каркас.
На что приятнее смотреть: на карту сокровищ с демо или на таблицы и голый каркас?
Как нарисовать карту истории типа “путешествие”
Начните с изображения первоначального состояния в левом верхнем углу. Это точка входа в опыт взаимодействия. Нарисуйте все возможные способы входа и изобразите их таким образом, чтобы были понятны контекст и эмоциональное состояние человека. Он смотрит телик на диване? Или едет в автобусе, уткнувшись в телефон? На встрече, или на обеде, или в походе? Первоначальное состояние должно рисовать картину эмоционального состояния И контекст, в котором начнется взаимодействие.
Далее, начните рисовать то, что происходит на каждом последующем шаге. Пусть рисунок расширяется — добавляйте дополнительные листы или изменяйте размер изображения, если на деле окажется больше шагов, чем вы себе представляли. Как только сделаете все это, нарисуйте место назначения в правом нижнем углу. Это ваш финал — счастливое, трансформированное состояние человека, который только что получил потрясающий опыт взаимодействия с вашим продуктом и готов делиться, вновь принимать в нем участие и передавать любовь.
Модель солнечной системы
Второй тип карты истории — это модель солнечной системы. Это одна из моих любимых вещей в науке/дизайне. В общих чертах, это модель или карта, которая пытается объяснить, как устроена вселенная. Несколько примеров можно найти здесь: (ссылки на “orrery” (“модель солнечной системы”) в Google Images).

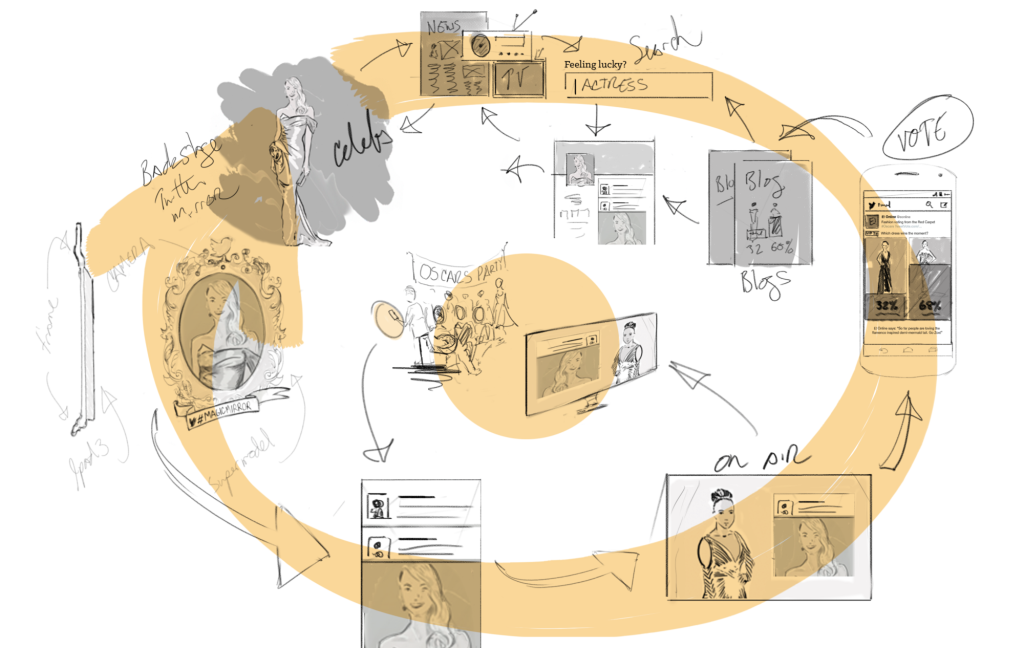
Вам пригодится карта истории типа “модель солнечной системы”, если ваша цель — показать, как работает вся система в целом. Выше — модель для церемонии вручения Оскара.
И не важно, описывает ли ваша модель опыт покупателя или какой-то доходный продукт, — в центре всегда должны быть люди. Если центр занят брендом или продуктом, значит вы упускаете возможность нести людям ценность. Люди — покупатели, клиенты или просто случайные посетители — ВСЕГДА занимают центр этой карты истории.
В нашем случае люди в центре “вселенной” — друзья, которые собрались посмотреть церемонию вручения Оскара. Некоторые из них — активные пользователи Твиттера, а некоторые — нет, но все они смотрят телевизор и хорошо проводят время.
Вокруг них “по орбите” вращаются элементы взаимодействия: закулисные зеркала-selfie, оправляющие фотографии в Твиттер, голосование за понравившиеся фотографии, анимированные кнопки для голосования, превращающиеся в столбики графика, ссылки для вставки результатов голосования в свой блог, отрывки трансляции в прямом эфире, профили звезд, на которые люди заходят через поисковики, а также данные статистики.
Карты-гибриды
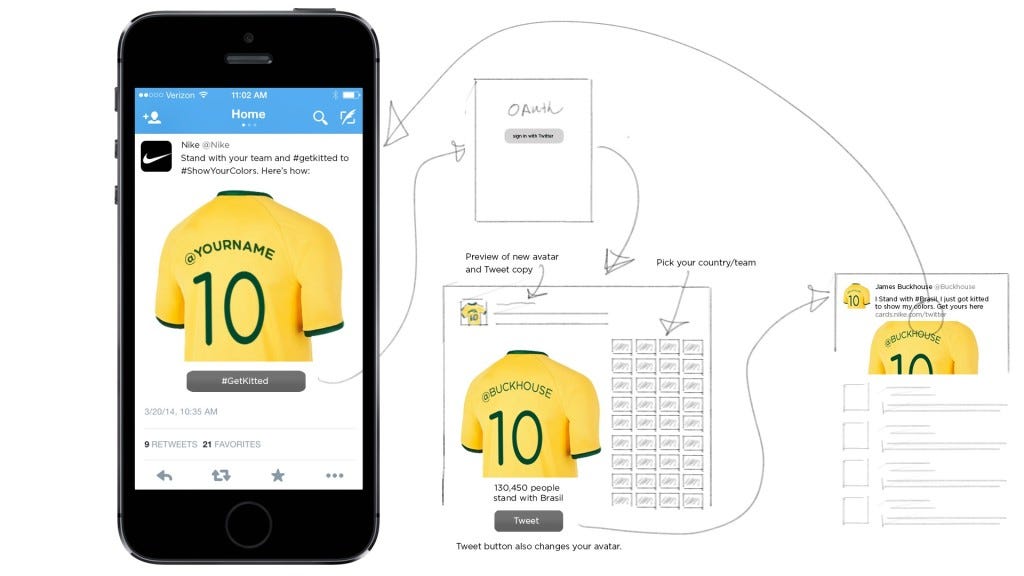
Бывает и так, что некоторые части истории уже стоят на своих местах, а вам нужно построить карту, которая “соединит точки” между этими частями, чтобы создать мини-петлю в рамках опыта взаимодействия. Вот пример такой мини-петли для опыта взаимодействия “click-to-buy”, созданного специально для чемпионата мира: ваш @никнейм помещается на спину футболки, которую вы можете купить через твит.

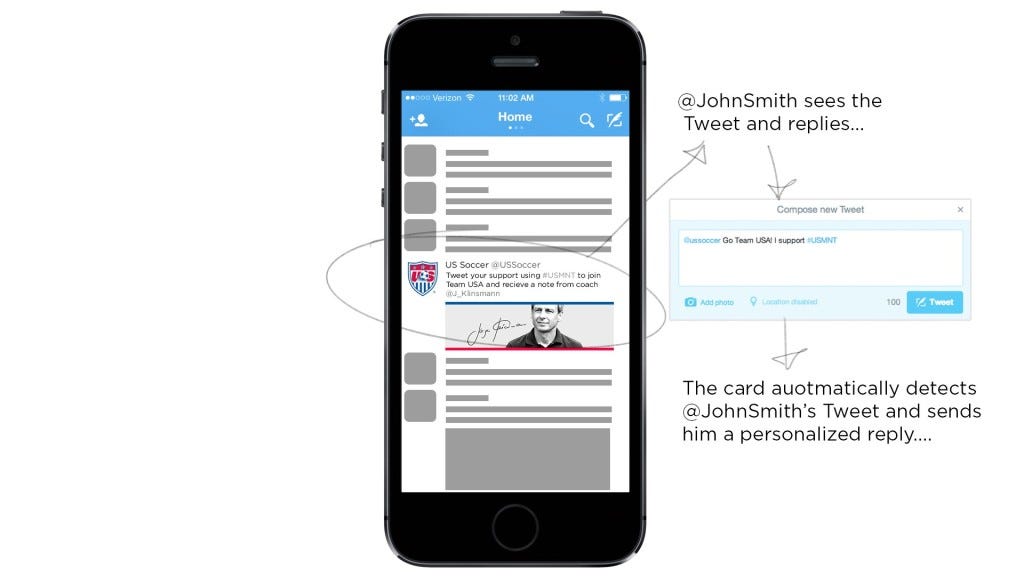
Позднее, чтобы обеспечить проекту достойный UX, я переделал поток, указывая возможные дизайнерские решения для каждого шага. Но заметьте — это все равно не было стадией полирования пикселей. Целью по-прежнему было создание карты, а не финального дизайна.

Карта-результат
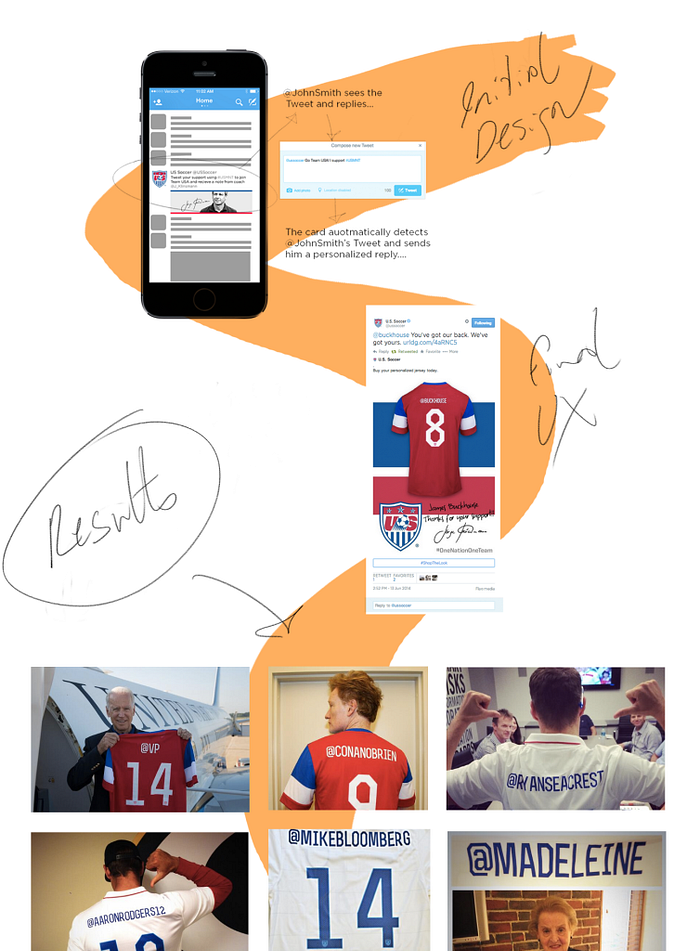
Когда ваш проект уже станет успешным, вы сможете позаимствовать метод создания карты истории, чтобы представить свои результаты. Выше вы видите пример проекта, представленного в качестве карты-результата.

Предствляйте карту-результат вашему боссу, как будто рассказываете ему/ей историю создания дизайна/продукта. Хорошая карта-результат поможет ему/ей “прожить” весь процесс и на себе почувствовать трансформацию, которая происходит в конце.
Как использовать карту истории на встречах
Очень важно: распечатайте ее.
Приносите карту истории на каждую встречу с командой. Распечатайте ее и раскладывайте на столе во время любого обсуждения. Указывайте точки на карте, чтобы убедиться, что все думают об одной и той же задаче. Если чего-то не хватает, зарисуйте это прямо на распечатке. Вычеркивайте ненужные элементы, переделывайте разделы. Раздайте каждому участнику встречи по ручке, и пусть они все вместе рисуют по мере решения вопросов (здесь вы узнаете как всем вместе рисовать на встречах).
После встречи откройте Photoshop и перерисуйте карту. Отправьте всей команде обновленную версию, а для себя сделайте крупную распечатку карты и повесьте в комнате, где работаете над проектом.
Вы удивитесь как простое наличие карты превратит вас из человека, просто предоставляющего услугу, в человека с четким видением продукта. Дизайнеры, product-мереджеры, менеджеры производства и инженеры (в зависимости от структуры вашей компании), жалуются, что у них нет никакой власти. Хотите иметь власть? Имейте под рукой карту. Потому что это не просто карта, это механизм принятия решений, который определяет успех всего продукта.
Везде носите ее с собой. Когда кто-то спросит вас, как идут дела, доставайте карту и показывайте им. Возьмите коллег с собой в путешествие, на поиски зарытого сокровища. Ведите пальцем вдоль потока и позвольте людям обнаружить золото в конце пути. Выслушайте их мнения, предложения и идеи по улучшению проекта. Также узнайте, связан ли ваш проект с какими-то их проектами: уже запущенными или запланированными на ближайшее время. Очень часто бывает, что, стоит людям увидеть каркас, применимый к их собственной работе, — в памяти всплывают какие-то дополнительные проекты.
В этом то и секрет путешествия или модели солнечной системы — создать вселенную, где работа каждого члена команды приносит пользу, в то время как цель — найти сокровище — едина для всех.
Если вы создадите карту истории, пожалуйста, дайте мне знать! Мне бы хотелось увидеть вашу работу и выслушать идеи по улучшению процесса и результата. Меня можно найти в Твиттере.
Большое спасибо @stop за то, что вдохновил меня на публикацию процесса создании карты истории, @jbrewer за то, что верил в историю как инструмент дизайна и вдохновил меня проектировать при помощи текста, также как и при помощи пикселей, и @samanthatoy за ее отличный примеробщения с комьюнити, и всем супер дизайнерам, product-менеджерам, инженерам, маркетологам и руководителям из Твиттера. И спасибо @Ev, @biz, @goldman, @jack and @dickc за то, что четыре года назад дали мне шанс.
Перевод выполнен: Nancy Pong и Ринат Шайхутдинов. Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.

Comments