Первоначальный курс веб-дизайна был переработан с учетом подходов, появившихся в нашей повседневной практике, а также оснащен большим количеством фундаментальных принципов, затрагивающих все аспекты процесса дизайна и проектирования. Приходите, будет действительно интересно. Программа курса→

Что такое веб-дизайн и основы дизайна
Проникнетесь в суть дизайна и принципы
Что же такое веб-дизайн и с чего начать. Кто такой веб-дизайнер и чем он занимается. Как выглядят типичные будни дизайнера. Где тусуются дизайнеры. Что они читают, смотрят, изучают, что ими движет. Все это и много всего ещё вы узнаете прямо из дизайнерского цеха постепенно овладевая основными принципами веб-дизайна.

Как сделать первый шаг? Бриф
Учимся понимать и излагать свои желания
У вас с каждым днем все больше идей, а к разработке вы так и не приступили? Сделать первый шаг всегда сложно. Так с чего же начать? Какую информацию собрать? Какие вопросы задать заказчику, команде и самому себе? Что воплотить в жизнь сразу, а от чего без жалости избавиться? Мы узнаем, как не утонуть в море вопросов и сомнений: как своих, так и клиента.

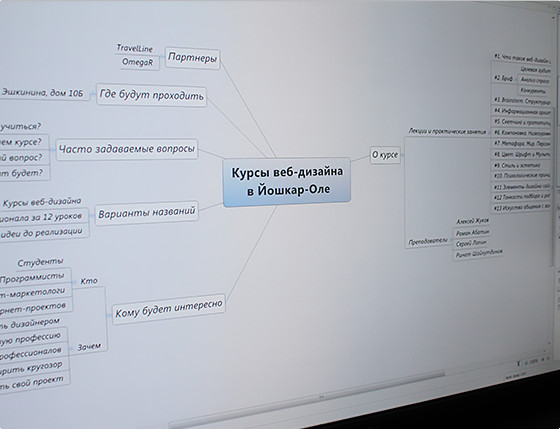
Как структурировать информацию? Mind Map
Приводим в порядок потоки информации
Столько всего хочется сказать! Идея, новость, предложение, скидка, совет, еще новость, уведомление! В результате — полный хаос. Как отделить важное от второстепенного? Как расставить приоритеты? Майнд-мэп поможет вам привести в гармонию ваш бесконечный поток сознания. Кроме того, существует и множество других подходов.

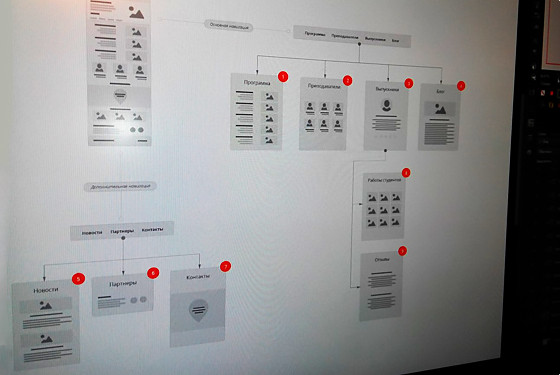
Как организовать информацию? Информационная архитектура
Раскладываем все по полочкам
Из полного хаоса проект постепенно превращается в набор конкретных идей и задач. Как собрать все это воедино? На ум приходит сравнение: как построить дом из готовых кирпичиков? А лучше не дом, а дворец! Для этого нужен хороший архитектор. В нашем случае — информационный архитектор. В ходе курса мы узнаем, как им стать.

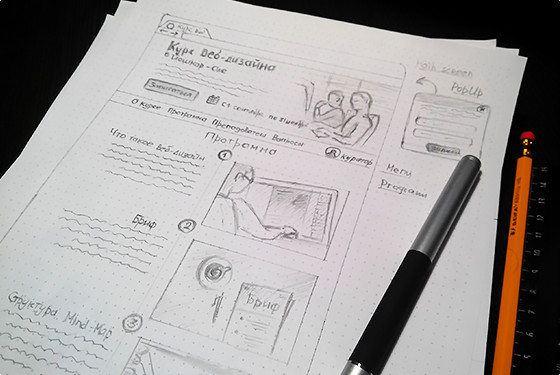
Как это будет работать? Скетчинг и прототипирование
Берем карандаш и воплощаем идею
Если вы обладатель мега-мозга и невероятного воображения, вам, вероятно, удастся четко представить, как будет выглядеть ваш проект “вживую”. В ином случае, будет очень полезно изложить свои идеи на бумаге. Проект сразу обретет душу, атмосферу, настроение — называйте как хотите. А вы сразу заметите слабые места и плохо продуманные моменты.

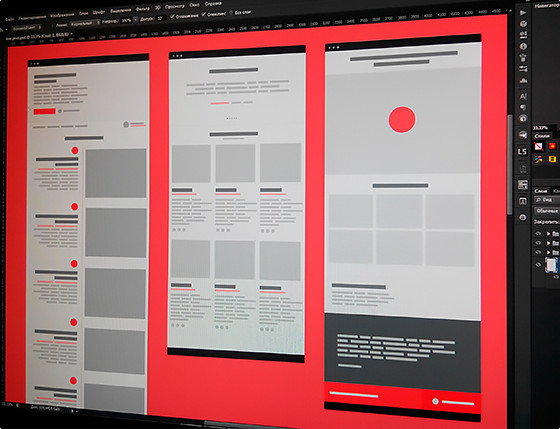
Какую компоновку выбрать? Низкоуровневый прототип
Объединяем форму и содержание
Как расположить контент на странице, чтобы было четко и сочно? И при этом адекватно отображалось на всех типах устройств? Вы, наверное, слышали про адаптивный дизайн. Хотите узнать подробнее? Пока вы будете компоновать свой первый макет, мы засыплем вас советами, фишечками и секретами. Овладев искусством компоновки, вы будете применять его на автопилоте.

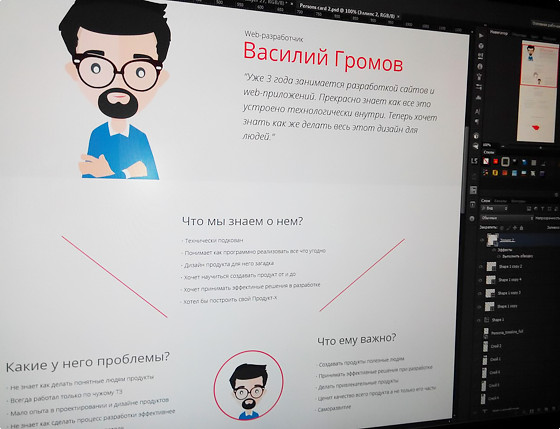
Как оживить дизайн? Метафора, персонаж, сюжет
Работаем сценаристом и режиссером
Как добавить индивидуальности вашему сайту? Где найти эту изюминку, которая позволит раскрыть суть продукта и обойти всех конкурентов? Будет ли это герой или целый отряд героев? А может вам удастся создать целый мир? Главное, чтобы это все помогало вашему пользователю решить стоящую перед ним задачу.

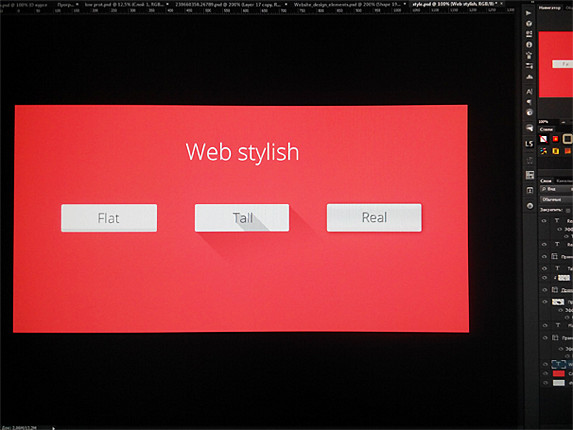
Во что “одеть” дизайн? Цвет, шрифт, мультимедиа
Продумываем внешний облик дизайна
Визуальное восприятие — самое сильное, поэтому внешний вид сайта очень важен. Какое впечатление вы хотите произвести? Выбирайте тот стиль, который будет воспринят вашей аудиторией. Как обрести чувство стиля? Оттачивать его на практике, конечно же! А пока вы практикуетесь, мы поделимся еще несколькими секретами!

Как достичь совершенства? Стиль и эстетика
Проникаем в тонкости правильного дизайна
“Пальчики оближешь!” Слышали такую фразу? Таким должен быть дизайн. Вкусным. Нежным. Цепляющим. Когда мы встречаем отточенную, продуманную, и в то же время естественную работу, она притягивает. И, конечно, в таком дизайне приятно работать. В нем хочется находиться подольше. Это нам на руку. Поэтому мы этому научимся.

Как добиться своих целей? Психологические принципы
Направляем психологию в нужное русло
Посредством дизайна компания “общается” с пользователями. Поэтому в основе хорошего дизайна должен лежать образ мысли, цели, мировоззрение пользователя. Иными словами, его психология. Мы уже собрали более 53 психологических принципов, которые помогут вам быстро вникнуть в тему и использовать подсознательное поведение людей в своих целях.

Как работать с деталями? Элементы дизайна сайтов
Рассматриваем сайт под микроскопом
Каждый сайт состоит из элементов. У каждого элемента есть свое предназначение, а также свои нюансы. Мы рассмотрим основные элементы дизайна и расскажем, как выбрать из этого арсенала именно то, что решит нашу задачу максимально эффективно.

Лучше один раз увидеть? Тонкости работы с фотографиями
Создаем живую атмосферу
Почему качественные фотографии так важны? Что выбрать: картинки со стоков или собственные фотки? Какие особенности у фотографий для веб? Как они влияют на наши эмоции и степень доверия к сайту? Мы займемся подбором, а может быть и созданием собственных фотографий. А заодно расскажем и покажем примеры из жизни наших проектов.
Comments